How Do I Use a GET Connection?
Updated
by Dan Golder
The "Get" Connection Pulls Data into Your Bot
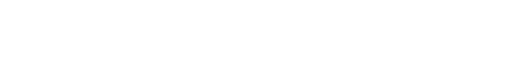
You can pull data into your bot using a "Get" Connection.

Use the Get connection to pull data from your own API, and either save that data down to Attributes in your bot or forward it right along to Facebook as part of a conversation with a contact.
To retrieve data from an API and save it to Contact attributes
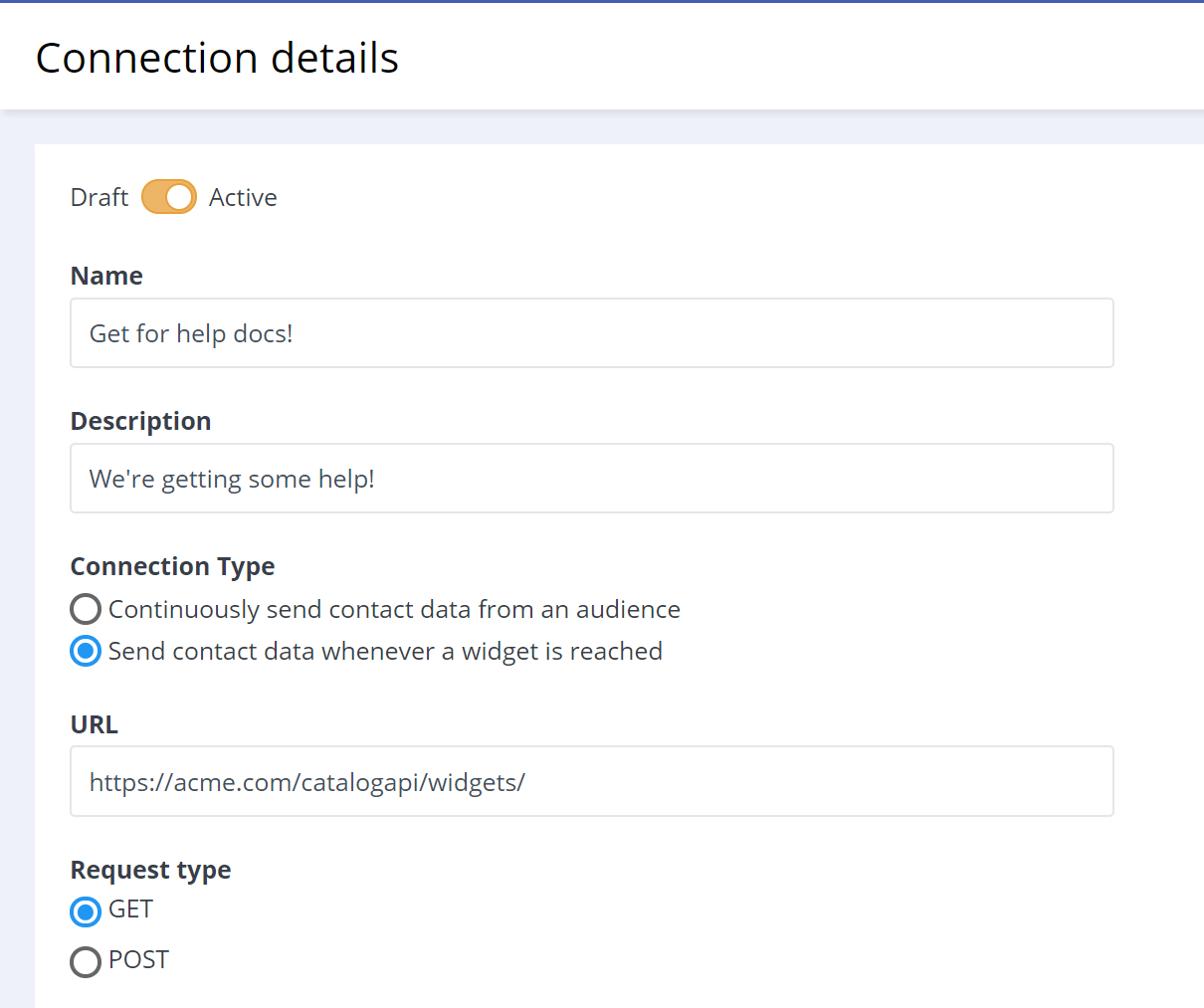
You can use data gathered in a chat conversation to retrieve data stored in another system which can they be saved and displayed in that same (or subsequent) chat conversations. Simply select Attributes to save from the dropdown at the bottom of your Connection detail screen.

Example: ask a contact for their email address and use that to retrieve their package's estimated arrival date from an internal orders database.
Your API should return a simple JavaScript object:
{
"attribute1" : "value1",
"attribute2" : "value2"
}In the above example, when this connections is triggered (either by a widget or by an Audience condition), value1 and value2 will be applied to attribute1 and attribute2 for the contact.
If the attributes don't yet exist, they will be created. If values already exist for these attributes for the contact, they will be overwritten.
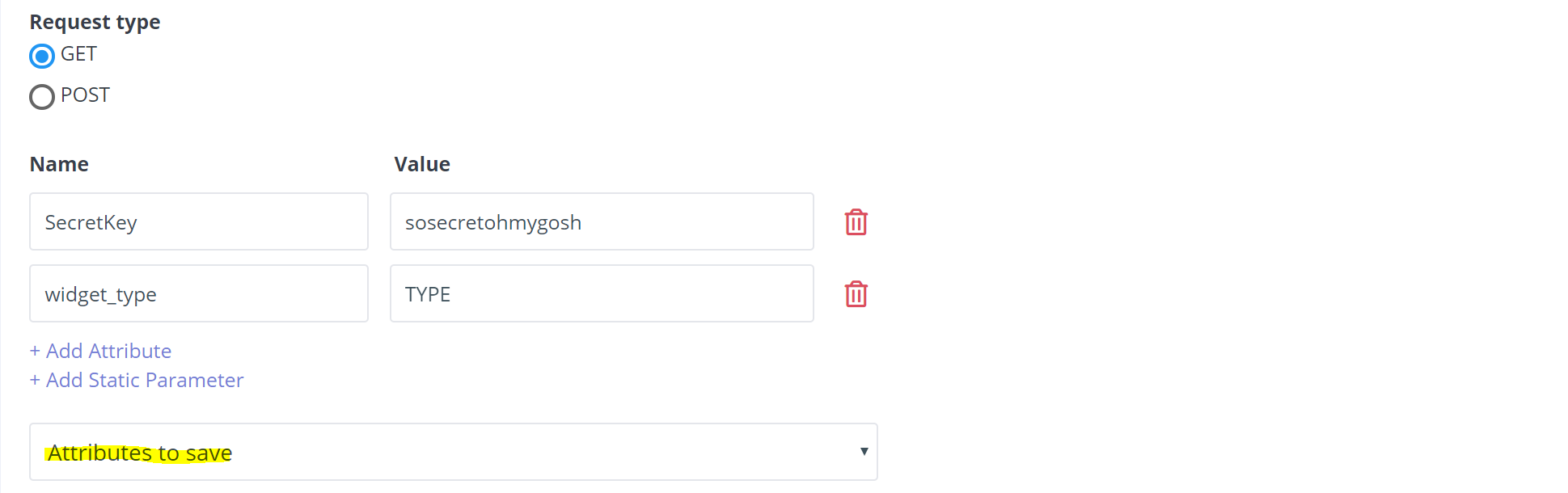
To pass through data from an API to a bot conversation
Another options is to retrieve data from your API formatted as a text or image message to be delivered directly to the contact in conversation.

Pass header Content-Type: Class/Object
Sample JSON response for a text message:
{
"text" : "hello, world!"
}Sample JSON response for an image message:
{
"attachment":{
"type":"image",
"payload":{
"url":"https://images.pexels.com/photos/67636/rose-blue-flower-rose-blooms-67636.jpeg",
"is_reusable":true
}
}
}Sample JSON response for a message containing an attachment:
{
"attachment": {
"type": "file",
"payload": {
"url": "http://www.africau.edu/images/default/sample.pdf"
}
}
}Sample JSON response for a generic template(s) (read more here: https://developers.facebook.com/docs/messenger-platform/reference/template/generic):
{
"attachment":{
"type":"template",
"payload":{
"template_type":"generic",
"elements":[
{
"title":"Welcome!",
"image_url":"https://petersfancybrownhats.com/company_image.png",
"subtitle":"We have the right hat for everyone.",
"default_action": {
"type": "web_url",
"url": "https://petersfancybrownhats.com/view?item=103",
"webview_height_ratio": "tall",
},
"buttons":[
{
"type":"web_url",
"url":"https://petersfancybrownhats.com",
"title":"View Website"
},{
"type":"postback",
"title":"Start Chatting",
"payload":"Start Chatting|GOTO_PAGE_ID:XXXX"
}, {
"type":"phone_number",
"title":"Call us",
"payload":"+11112345678"
}
]
}
]
}
}
}Where GOTO_PAGE_ID:XXXX is the id of dialog, this can be taken from the URL of selected dialog in the bot builder.
Example, chatbot-editor/183991/build/2156186.
If there are other types of Messenger formats you'd like to see support for in this feature, please contact us at product@mobilemonkey.com.