I learned the basics of how to build an email list from scratch some time ago. But it wasn’t until I needed to know how to build an email list before launching a new product that I learned how to build an email list with a website chatbot and an email extractor.
Using a website form to collect emails usually results in a conversion rate between 1% to 10%, and the average website conversion rate is roughly 4%.
However, with a chatbot, your email capture conversion rate can skyrocket. In fact, the website chatbot I’m about to show you increased our website conversion rate by over 100%.
And this is why we love digital marketing, right? Because there’s always a better way to do what’s already been done thousands of times already.
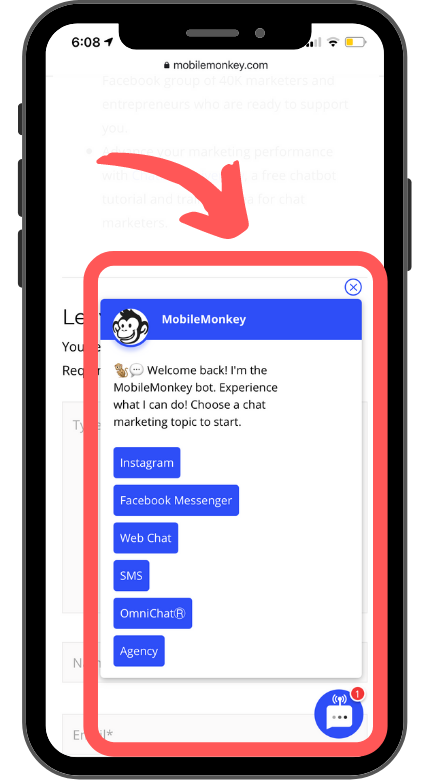
So, what’s the secret to building a live chat widget that’s great at capturing emails? Let’s take the web chat widget on the Customers.ai homepage for example.
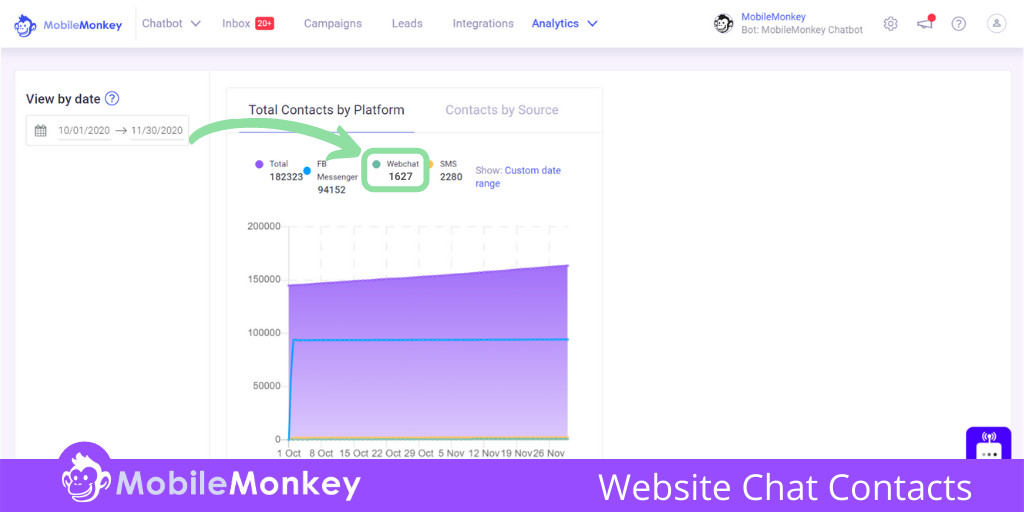
This live chat example from the Customers.ai homepage has generated absolutely amazing results!
In the first month of launching this new welcome message bot, we captured 1,627 new contacts from our website visitors.

The results have been incredible. We were able to:
- Increase the number of chat sessions on our website by 4X
- We’re collecting twice as many emails as we had previously, and
- Our website traffic is converting 107% higher than it was previously.
So, want to learn how to more than double the number of emails you’re capturing on your website?
In this article, I’m going to show you:
- Example of how to capture emails from your website visitors.
- How to create an email generating website chatbot in 5 minutes.
- 3 ways to build an email list with a website chatbot.
Join Today’s Webinar with Larry Kim!
Or Register for the Free Replay
Learn all about NEW 100% Meta-Approved Automation Tools from Customers.ai with a spotlight on features to 10X Instagram & Facebook Engagement and turn social media into a revenue driver for your business.

Example of How To Grow an Email List with a Website Chatbot
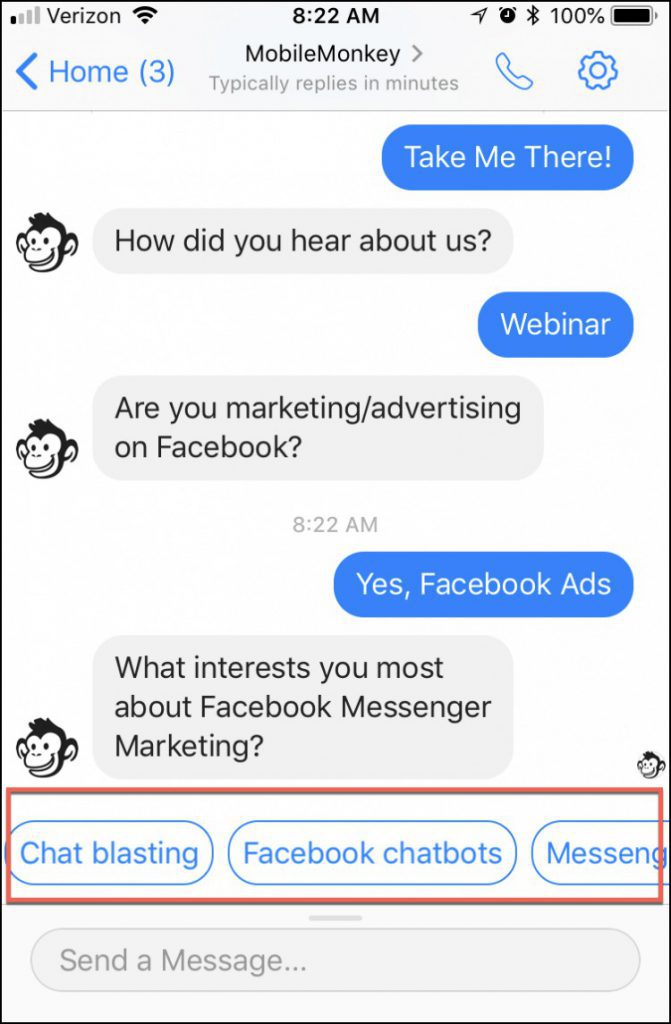
You’ll notice that the greeting message (in our example above) presents a menu of options for the website visitor to choose from. So it makes sense that this particular type of live chat bot is commonly referred to as a menu-based chatbot.

Menu-based chatbots work great because you can build custom user journeys for each of your target customer user personas.
Follow the steps below to place a chat widget on your website and build an email generating machine!
How To Build an Email List with Your Website Chatbot
Let’s walk through how to build an email generating machine with your website chatbot, step-by-step, in roughly 5 minutes!
Just like our example website chatbot, the bot we’re about to build together also sends a follow-up email drip campaign using our Zapier integration with MailChimp. However, you can also make this work with Constant Contact, iContact, AWeber, and other email marketing tools.
With Customers.ai you can automate everything to ensure you don’t manually copy/paste each new contact into your email platform.
- Step #1: Get a free Customers.ai account (do it now to follow along ????) and add live chat to your website.
- Step #2: Create a website chat widget
- Step #3: Customize your website chat widget & greeting
- Step #4: Use the chatbot builder to create your chatbot dialogue
- Step #5: Add multiple chat widgets to your chatbot dialogue
- Step #6: Create Zapier integration with Customers.ai and email client
- Step #7: Test your chatbot and workflow before launching
Grow an Email List with a Website Chatbot Step #1: Create a free Customers.ai account and add live chat to your website
First things first, we need a chatbot builder to add live chat widgets to our website.
You can create a free Customers.ai account here.

Then, here’s how to add live chat to your website in just 5 minutes!
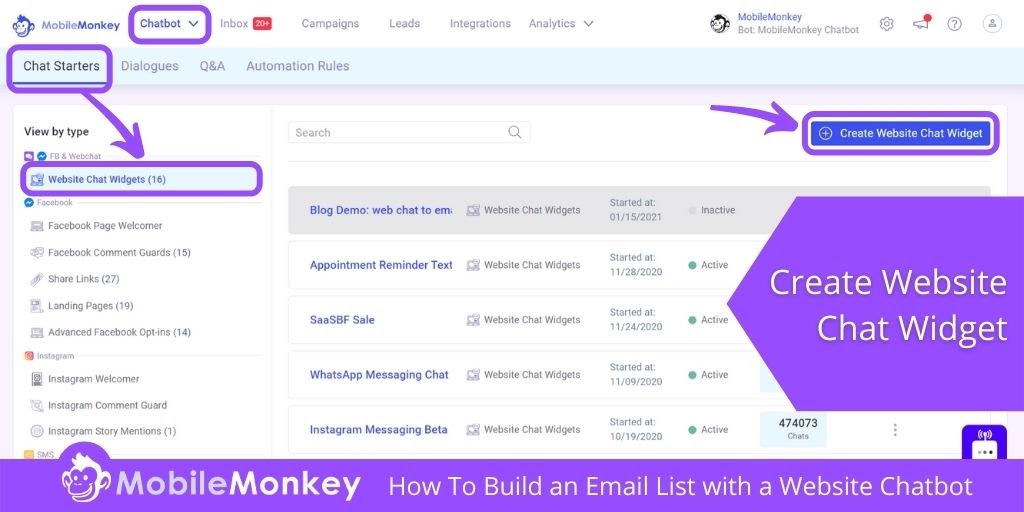
Grow an Email List with a Website Chatbot Step #2: Create a Website Chat Widget
In Customers.ai, click on Chatbot > Chat Starters > Website Chat Widgets > + Create Website Chat Widget.

Grow an Email List with a Website Chatbot Step #3: Customize Website Chat Widget & Greeting
Let’s make your website chat widget look awesome and match your brand!

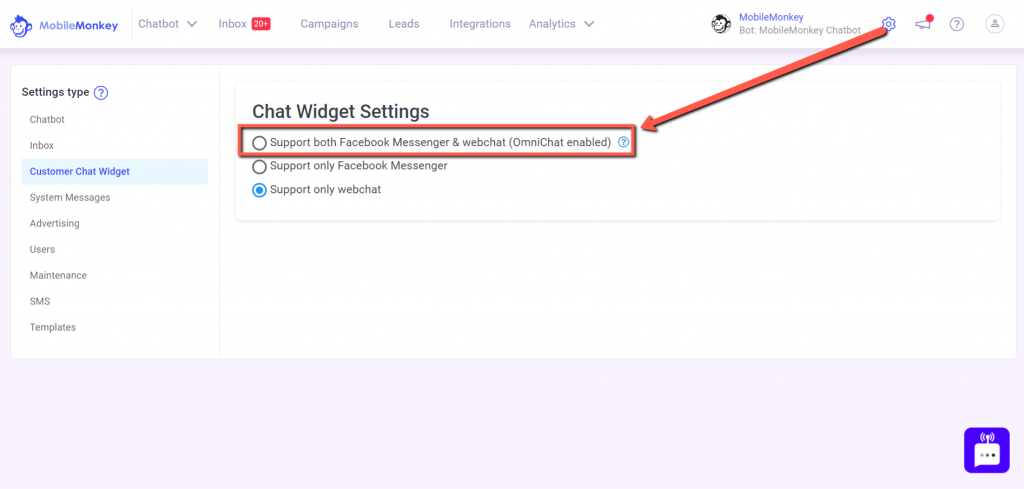
Customers.ai allows users to fully customize the website chat widget icon and greeting. You can customize:
- Chat icon color, shape, and position on the page.
- Use both Facebook Messenger chat and live chat simultaneously! More on the amazing benefits of combining Facebook live chat with your website live chat here.
- The appearance of your web chat widget can have buttons, a unique image for each page, and more.
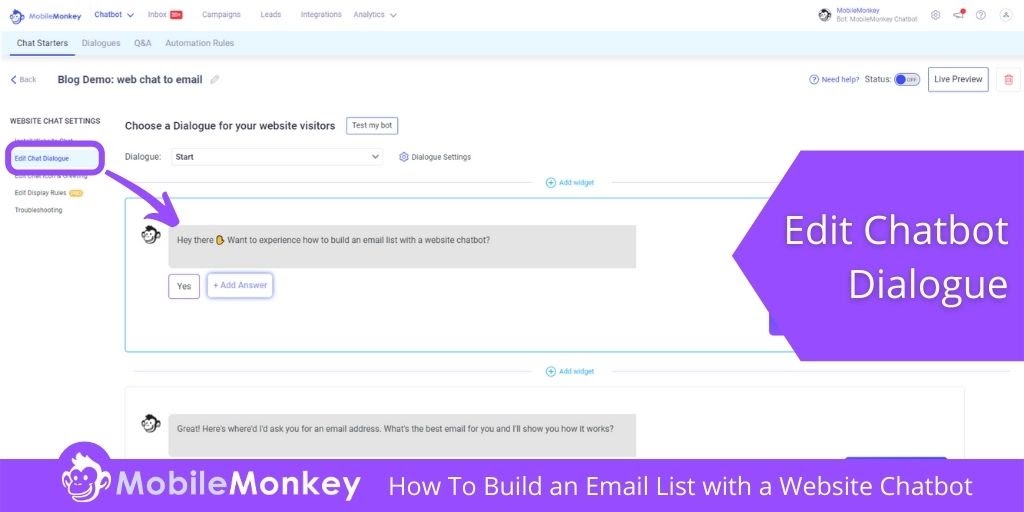
Grow an Email List with a Website Chatbot Step #4: Build Chatbot Dialogue
It’s time to build the chatbot dialogue that website visitors are going to interact with.
We’ve kept this example dialogue simple, but if you want to see how we built our menu-based chatbot step-by-step, you can find those details here.

You can interact with this email capture dialogue and see how the bot will also send you a follow-up email by using the chat widget at the bottom-right of this page, or you can use this link.
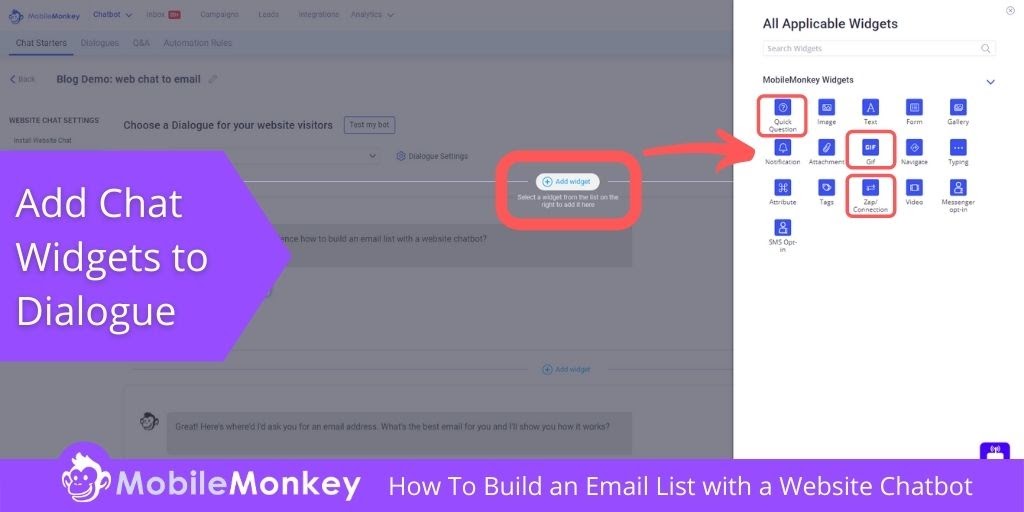
Grow an Email List with a Website Chatbot Step #5: Add multiple chat widgets to your chatbot dialogue
Customers.ai has over a dozen chatbot widget types available for you to include in your dialogues. Some of the most popular include Quick Questions, Images, GIFs, Opt-Ins for Messenger and SMS, and Videos.
For this email capture bot, we’ll be using the Quick Question, GIF, and Zapier Connection widgets.

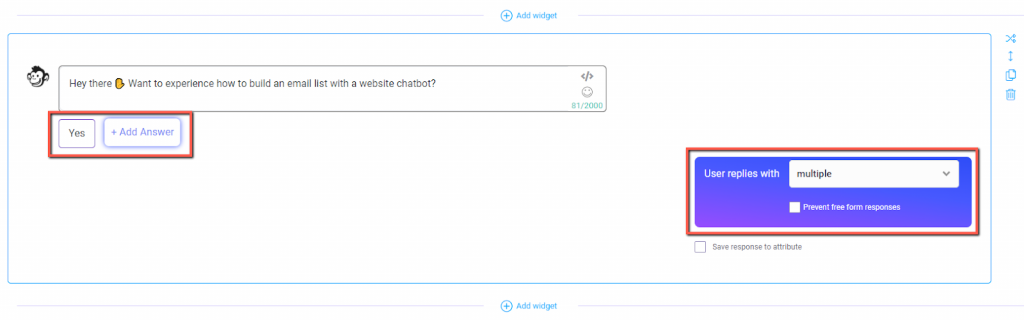
Start with a Quick Question widget. Here you can provide multiple choice answers that lead to different dialogue paths.

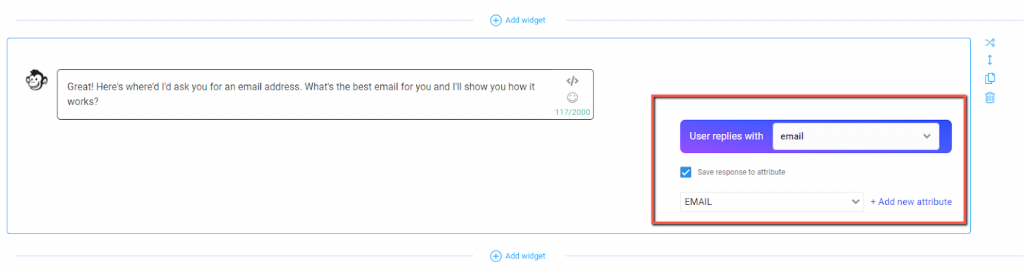
Next, we’ll use another Quick Question widget. However, this time instead of multiple choice answers, we need to specify that the user should reply with an email address.
Fill it out with some catchy copy, and then select EMAIL as the user’s input type and the “EMAIL” attribute to save the input value to the user’s lead profile.

Using the email input type is crucial here.
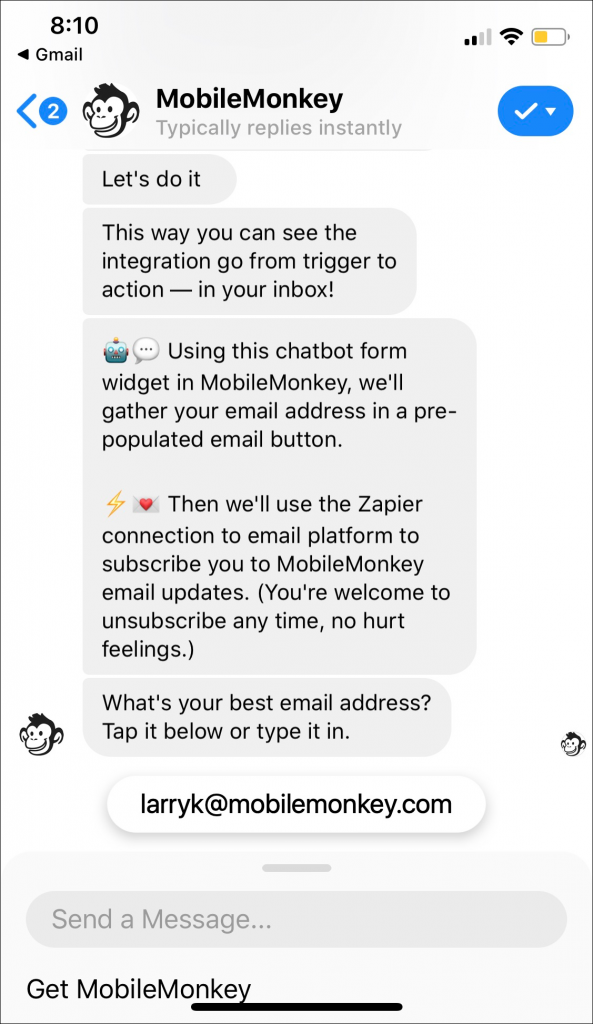
When you use email as input type, Facebook will auto-populate a button for the user to tap with the email address connected to their Facebook account.
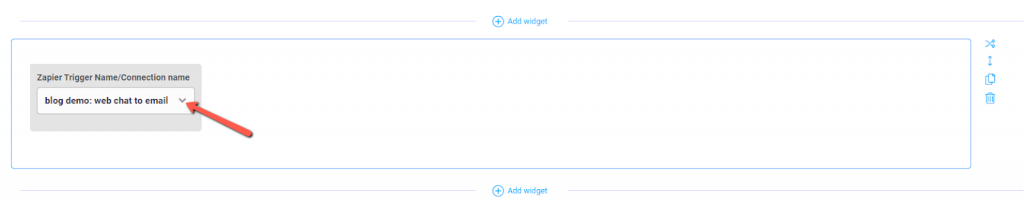
Here’s where things get slightly tricky. In order to send an email drip campaign to the people who provide their email address, we’re going to use the Zapier Connection widget and connect a MailChimp account.
The “Zap” will add the new contact to both your Customers.ai contacts, as well as your MailChimp contacts list.
For now, just add the widget. And Don’t worry about finding the Zapier Trigger Name for now, because you haven’t yet created it ????. We’ll need to come back to this after Step #6.

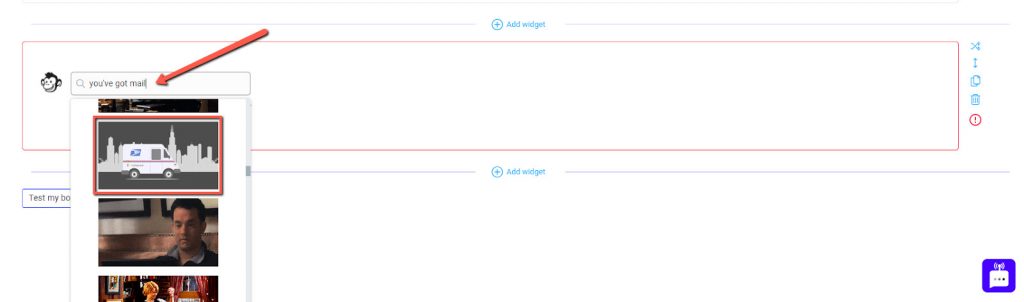
The last widget we’re going to add is a GIF. After you select the GIF widget, search for a term that works within context of what’s happening in the chatbot dialogue.
In this example, we’re letting the person know that an email is on the way, so we’ve chosen a USPS truck driving down the street ????.

Grow an Email List with a Website Chatbot Step #6: Create Zapier Integration with Customers.ai and Email Client
We’re going to use MailChimp in this walk-through, but remember, you can replace MailChimp with any email marketing platform.
Helpful resource: Getting Started with Customers.ai + Zapier Chatbot Integrations
A Zapier connection has two parts — the trigger and the action.
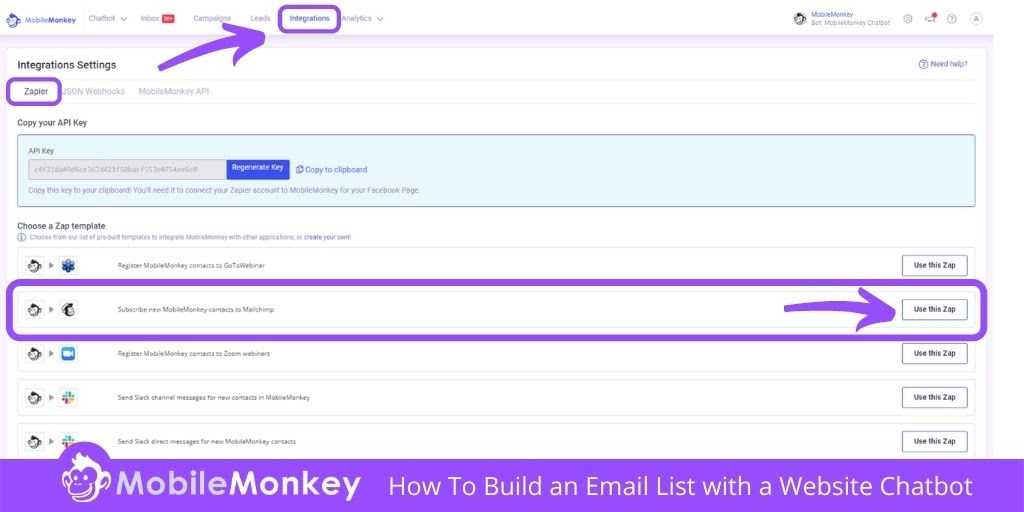
Start by going to the Integrations tab in Customers.ai and finding the Customers.ai + MailChimp integration called “Subscribe new Customers.ai contacts to MailChimp.”

If this is your first time connecting Customers.ai to Zapier, you’ll need to use the API key provided above the list of Zapier integrations to connect your Customers.ai account.
Then, create a Zapier account or log into your Zapier account to connect the workflow between MailChimp and Customers.ai.
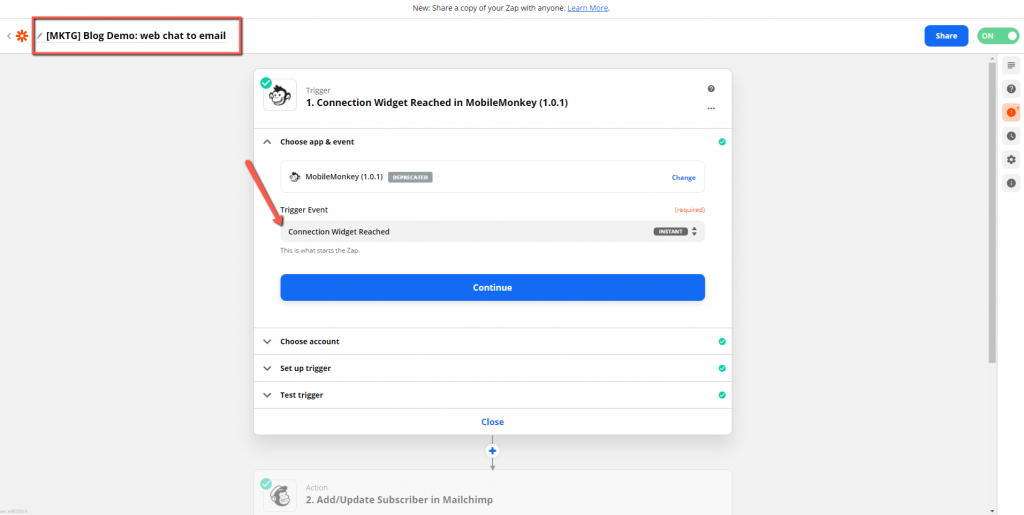
Now you’ll have the option to assign a custom name to your Zap, and you’ll want to choose the trigger event “Connection Widget Reached.” Hit Continue.

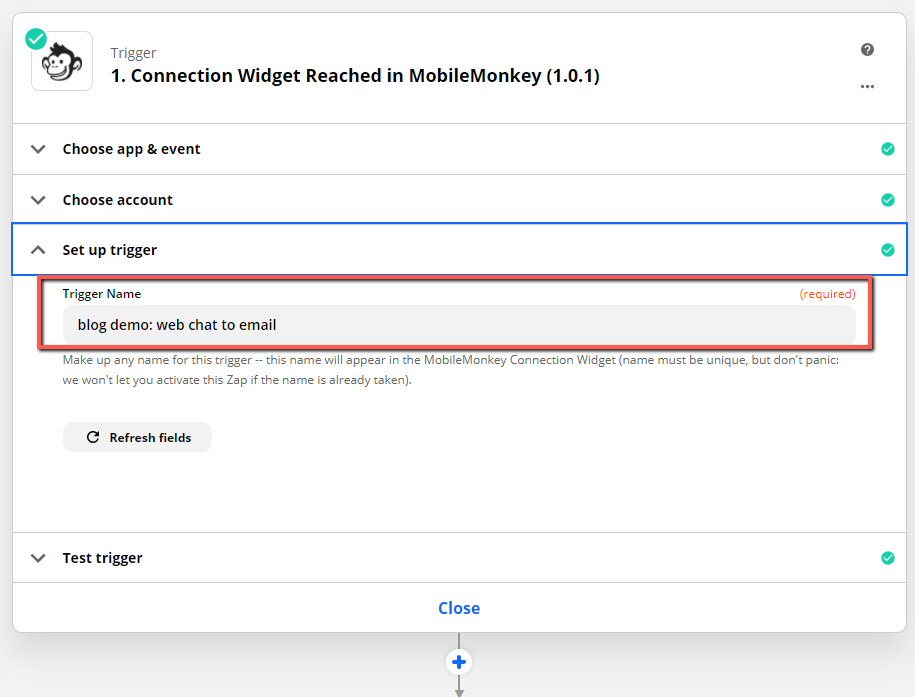
Time to create the name of the Zap connection widget you’ll add to your chatbot dialogue:

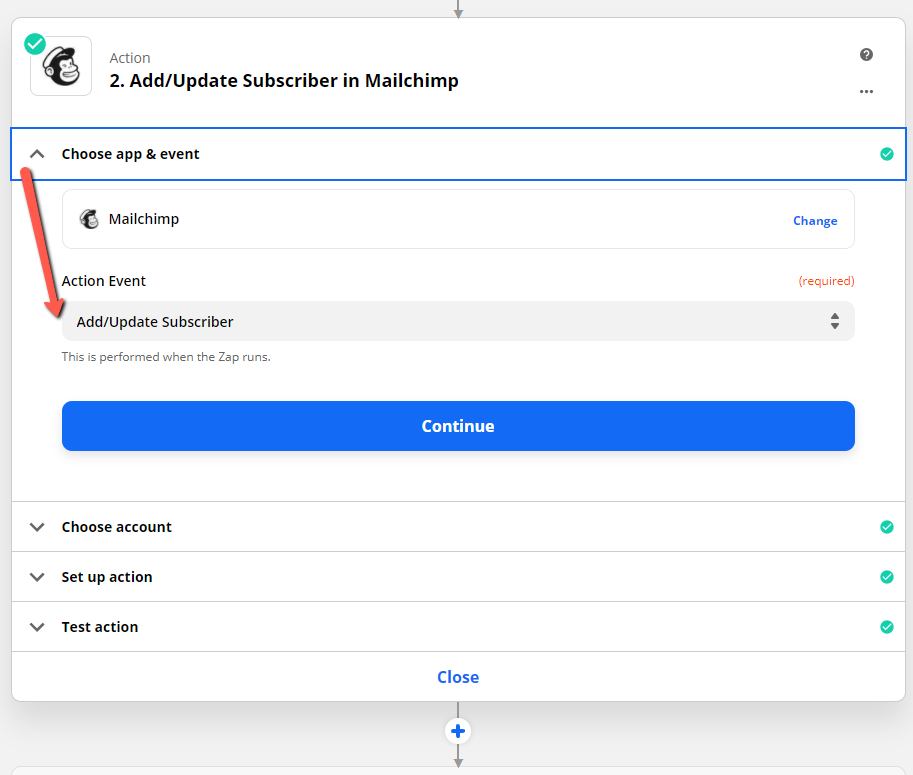
Moving on to the action portion of the Zap, MailChimp is already the action app because that’s the formula we started within Customers.ai. We’ve named everything the same way on all three platforms, so the action events will be easier to find.

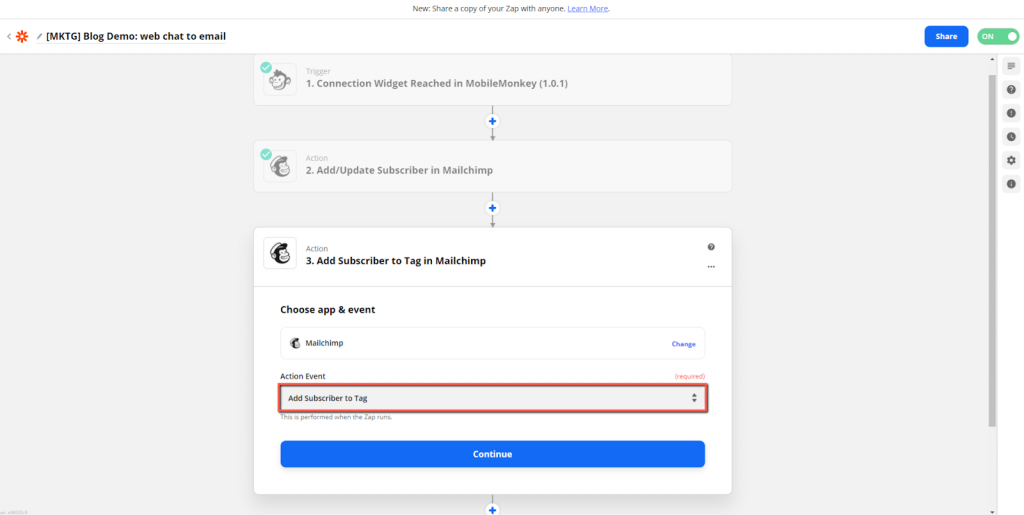
After you hook up your MailChimp account, you’ll have your choice of attributes in your Customers.ai customer profiles to choose from. Then, in the last Action step choose the action event to add Subscriber to Tag in MailChimp and hit Continue.

Turn on the Zap – and we’re in business!
Now, remember the Zapier Connection widget we added in Step #5? Finish up the connection by going to your chatbot dialogue and adding the Zapier connection you named above to the right point in the conversation funnel.
Lastly, create your follow-up email, or an email drip campaign sequence in MailChimp (or your preferred email client) and give it a name.
Grow an Email List with a Website Chatbot Step #7: Test your chatbot and workflow before launching
Now go ahead and test the dialogue to see your email capture chatbot in action. You should end up subscribed to the MailChimp list you connected to your bot with Zapier.
In fact, you can test it out yourself right now! Go for it!

Your email subscribers are now automatically pulled from Customers.ai and sent to MailChimp, which means you can start sending those emails immediately.
If you need additional help, have no fear! Customers.ai has tons of step-by-step help docs and videos to make building an email list with your website chatbot a breeze.
The following documentation will helpful for how to grow an email list via web chat!
- Connecting Customers.ai to Any App with Zapier Integrations.
- Email list building starter template.
- Customers.ai Integrations Help Docs.
- Using the website chat widget to generate more leads.
3 Ways to Build an Email List With a Website Chatbot
When you embed this chatbot on your site and take the extra steps from this tutorial to automatically send this lead data to MailChimp, Constant Contact, iContact, AWeber, or your email platform, you’re working with a unicorn of list building.
Chatbots are an excellent tool for email capture because they’re interactive, convenient, and instant. Additionally, bots can be connected directly to an email marketing platform to send contact data, including email addresses automatically.
Here are 5 more web chat examples to build an email list fast using live chat on your website!
Email List Building with Webchat Tactic #1: Chatbot Surveys
A fantastic way to engage your audience on chat is to ask them to complete a small survey.
Use short and entertaining surveys as an opportunity to obtain more email opt-ins and useful information from prospects.
Pre-chat surveys automatically ask your visitors some questions before the conversation starts.

If you don’t already have the customer data, use your survey to ask for a name, email address, and/or telephone number.
Regardless of how the conversation ends, you already have your visitor’s contact details and you can use it later for marketing and sales purposes.
The best part about using your live chatbot to conduct a survey is that you’re adding to a customer’s profile. Additionally, you can use that data to create audiences and inform future chatbot marketing follow-ups.
Email List Building with Webchat Tactic #2: Add Facebook Messenger Chat to Website Chatbot
Web chat powered by Facebook Messenger automation has its advantages to plain live chat.
For the purposes of building an email list, the number one advantage is clear: If a website visitor is one of the 1.3 billion Facebook Messenger users out there, and they’re logged in, you can instantly capture that person as a lead.
Additionally, with Customers.ai’s OmniChat technology, you get the best of both worlds. If users are signed into Facebook, you get that instant lead capture. If they aren’t signed in to Facebook, you can still accommodate them with all of the same capabilities.

Capturing emails is even easier when you’re using live chat and Messenger in tandem. When a user is one of the many Facebook Messenger users, they’ll automatically be provided an easy-to-tap button with their email address. This reduces the friction associated with lead capture and helps to increase your conversion rate.
Here’s what this looks like in your user’s Messenger app. Note the clickable email:

The power of a Facebook chatbot makes it super easy to collect email addresses.
And if they opt to give it to you, Customers.ai will automatically save it for later use.
Other amazing benefits to having an omnichannel chatbot with Messenger automation on your website include:
- Persistent conversations that track customer history.
- Default contact data from Facebook including name, location, language.
- The ability to send follow-up messaging and retargeting ads to Facebook chat visitors.
To add Facebook live chat to a website, all you have to do is install the Customers.ai
Email List Building with Webchat Tactic #3: Opt-in your new contacts for SMS, Messenger, and Email Updates
Website visitors engaging in live chat are good prospects.
So it makes sense to invite them to sign up for marketing updates via SMS, Facebook Messenger, email and more, during a chat conversation.
There are a ton of awesome opt-in strategies to consider for your live chat for lead generation campaigns, such as offering VIP access or running a contest/giveaway.
And if you’re looking to take on a channel to get a leg up on the competition, SMS marketing tools such as SMS Keyword opt-ins are the way to go.

Learn how to get more SMS subscribers with these 15 SMS opt-in strategies.
How To Build an Email List via Live Chat: Final Thoughts
Adding a live chat widget to your website will allow you to automate engagement with your website visitors by answering FAQs, providing options to find what they’re looking for quickly, gather feedback with chatbot surveys, and more.
Most importantly, you can use Customers.ai live chat to capture website visitors contact information in order to reengage with your new contacts on other channels, with chat marketing tools for:
- Facebook Messenger
- Instagram Messenger
- Facebook Messenger Retargeting Ads
- SMS text message marketing
- And other popular chat messaging channels.
All of which is fully facilitated via chatbot software included in the Customers.ai OmniChatⓇ platform.
Join Today’s Webinar with Larry Kim!
Or Register for the Free Replay
Learn all about NEW 100% Meta-Approved Automation Tools from Customers.ai with a spotlight on features to 10X Instagram & Facebook Engagement and turn social media into a revenue driver for your business.