We recently made a few changes to our website as a result of some in-depth research. One of the changes, however, has proven to be so valuable that we felt obligated to share it with you all. And that would be our new menu-based chatbot.
After doing our research, we were able to uncover our top six user personas. And for each user persona, we built a unique experience with our own conversational chatbot, Customers.ai.
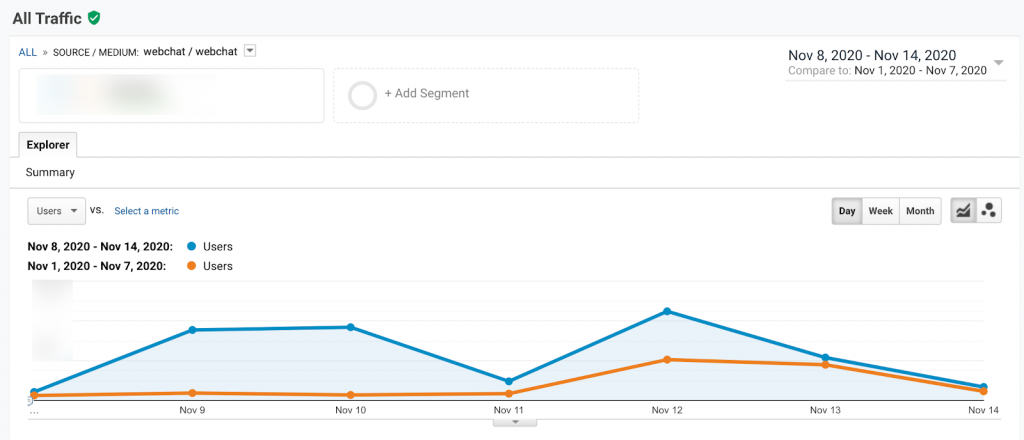
The results have been amazing. We’ve increased the number of chat sessions on our website by 4X, we’re collecting twice as many emails as we had previously, and best of all, our website traffic is converting 107% higher than it was previously.
Here’s how we did it.
What is a Menu-Based Chatbot?
First, let’s make sure we’re not getting too far ahead of ourselves and explain what a menu-based chatbot is.
If you’ve never seen a menu-based chatbot, it’s like a mini-website built into your website chat widget.
As the name suggests, menu or button chatbots offer the user to choose from several options, presented in the form of menus or buttons. Depending on what the user clicks on, the bot then prompts another set of options for him to choose from and so on.
Now, many people will try to tell you that NLP (natural language processing) chatbots are far superior. We’ll be the first to agree. Yes, the technology is, of course, superior. And yes, Customers.ai also has AI features and keyword triggers built into the platform.
Check out how to use SMS keywords for easy opt-ins and how to grow your SMS text message subscriber list.
However, if NLP is able to deliver such a superior user experience, please explain why your iPhone user interface looks like this:

The truth is, you wouldn’t get anything done with your phone if your only navigation option was to talk with Siri.
Even before Amazon’s Alexa hit the market, I founded a voice-enabled chatbot company that failed. And other than the fact that we were competing with tech titans like Amazon, the two major obstacles we faced were:
- The technology simply isn’t there yet. Still to this day, nobody has created a seamless voice-enabled UI/UX.
- Getting users to fully adopt a completely new way of interacting with their favorite apps was nearly impossible.
On the other hand, a well designed menu-based conversational chatbot makes for an engaging user experience that converts at an above-average rate.
In fact, the simple act of adding live chat to your website produces jaw-dropping results. Here are just a few stats to prove my point:
- Increases conversions by 45%, on average.
- Boosts engagement rates by 3x.
- Consumers are 63% more likely to return to a site with a chatbot.
But with Customers.ai, that’s not the best part. The best part is that by using Customers.ai’s OmniChatⓇ technology, you can build super engaging menu-based chatbots not only for your website, but also for SMS, as well as Instagram and Facebook Messenger.
Menu-Based Chatbot Example
Here’s an example of what our latest menu-based chatbot looks like in action.
Want to build a menu-based chatbot with multiple chatbot scenarios of your own? Let’s jump right into it!
How To Build a Menu-Based Chatbot
Here it is, step-by-step, how to build the exact menu-based chatbot seen above using Customers.ai:
Step #1: Create your chatbot welcome message in the chatbot builder
Building a great conversational chatbot starts with designing a strong welcome message.
For this, we use the Customers.ai chatbot builder.
Under the Chatbot tab at the top of the page, choose the Dialogues option, and add a new dialogue.
You’ll first need to name your dialogue, which in this example is “Active Marketing Site Web Chat Start.”
Here, we’ve added six options based on our user persona research. In this example, we’ll walk you through how we built the user journey for our Instagram user persona.
As you can see, we start by introducing our bot and asking a simple question with our six multiple-choice answers.
To create your own question with multiple choice answers, click the +Add widget button, and select the Quick Question widget.
Step #2: Add a fun GIF to your menu-based chatbot
After the user chooses to learn more about Instagram Messenger for Customers.ai, we create and name a new dialogue for that path in the chatbot builder.
In this case, we’ve named this new dialogue “Web Chat: Instagram.”
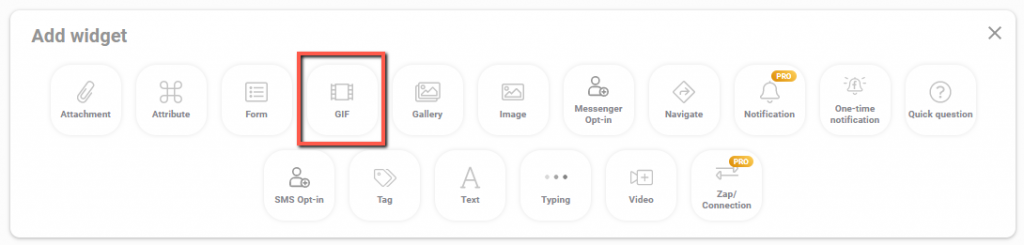
GIFs are great way to keep things interesting. To add a GIF, click on the +Add widget button. Here, you can add text, buttons, quick replies, images, attachments, videos, and GIFs using more than a dozen rich-media content widgets.
Select GIF from chatbot widgets menu.

In our example, we searched GIPHY for “Instagram” and chose the following option of a flashing camera.
Then, to create the feeling that the chatbot is typing, or thinking, we add a Typing widget that lasts for 2 seconds.
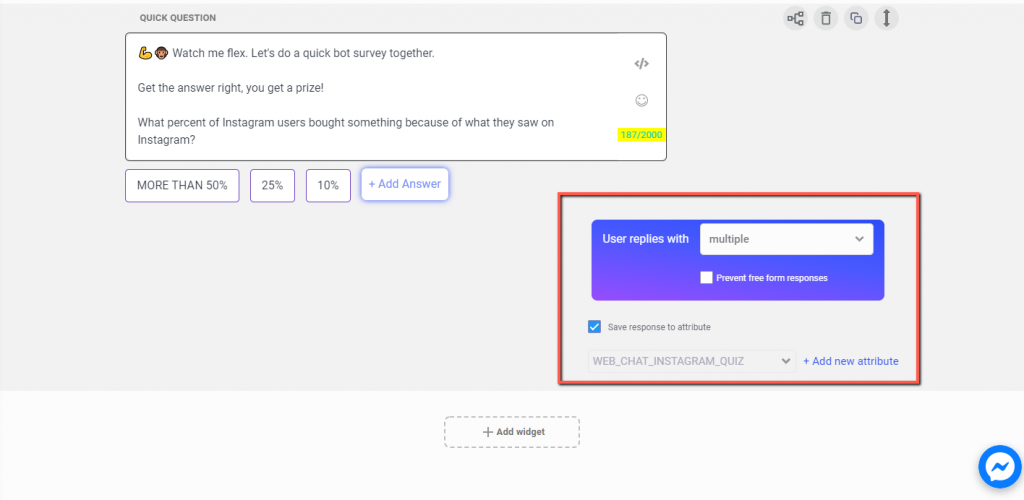
After 2 seconds, we added another Quick Question widget. For this quick question, we created a fun survey question where if they get the answer correct, the user wins a prize.
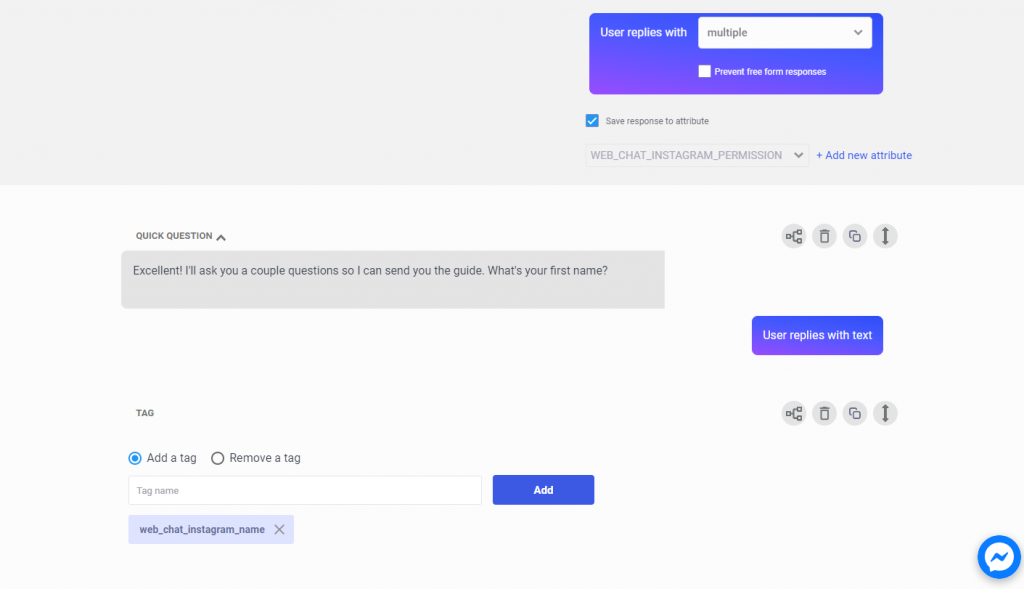
In the bottom-right, you’ll see a red box around the User replies with one of the choices above button.
When you click on it, there’s a drop-down menu with different options. And just as we did in Step #1, we choose the “multiple” option in order to create multiple-choice buttons for the user to choose from.
If you’re curious, some of the other options are email, phone, or “text” where the user replies with free-form text.
After choosing “multiple” click to add a checkmark in the Save response attribute box and name your attribute. In the below screenshot you’ll see that we’ve named our attribute “WEB_CHAT_INSTAGRAM_QUIZ”
More on attributes in just a second.
In this example, we provide three possible multiple-choice answers for the user to choose from.

Getting back to attributes in Customers.ai. We use custom variables in Forms and Quick Questions to save attributes to customer profiles.
For instance, you might gather any of the following as you learn about users’ interests and activities:
- Contact info.
- How they heard about you.
- Quick Questions they answered, maybe their industry or product interest.
- Info in forms they filled out, like their budget or timeline.
You can use custom variables to customize and personalize your message with dynamic variable insertion.
Attributes and Tags in Customers.ai allow you to create audience segments and remarket to those segments with follow-up messaging automation tools, such as Messenger and SMS chatbot drip campaigns.
Step #3: Capture contact information and create a new lead in Customers.ai
It’s time to create a new dialogue for those who answered the question correctly, as well as for those users who answered incorrectly.
For this example, we’re going to assume that the user chose the correct answer, which was “50% or more.” However, if the user chose the wrong answer, nothing really changes. The outcome is still the same.
So in order to save yourself time, create one dialogue for those who answered correctly, and then copy that dialogue and make a slight change in your messaging for those who answered incorrectly.
To keep things interesting, after the user answers the question in Step #2 by selecting one of the three possible multiple-choice answers, we add another GIF, some text, and then another Typing widget.
After 2 seconds have passed, we alert the user that they’ve answered the question correctly with a trophy emoji and a message of “Congratulations!”
The user then selects the “CLAIM MY PRIZE” button, which is followed by another Quick Question widget that asks the user if they would like to get our Instagram marketing guide.
If the user selects “OK” we add another Quick Question widget that begins the process of asking for the user’s contact information.
Note that because Customers.ai is an omnichannel chatbot software platform that is fully integrated with Facebook Messenger, if the user is one of the +1.3 billion people that use Messenger every day, you’ll automatically capture the contact info — name, location and ability to follow-up — when they connect with your business in Messenger!
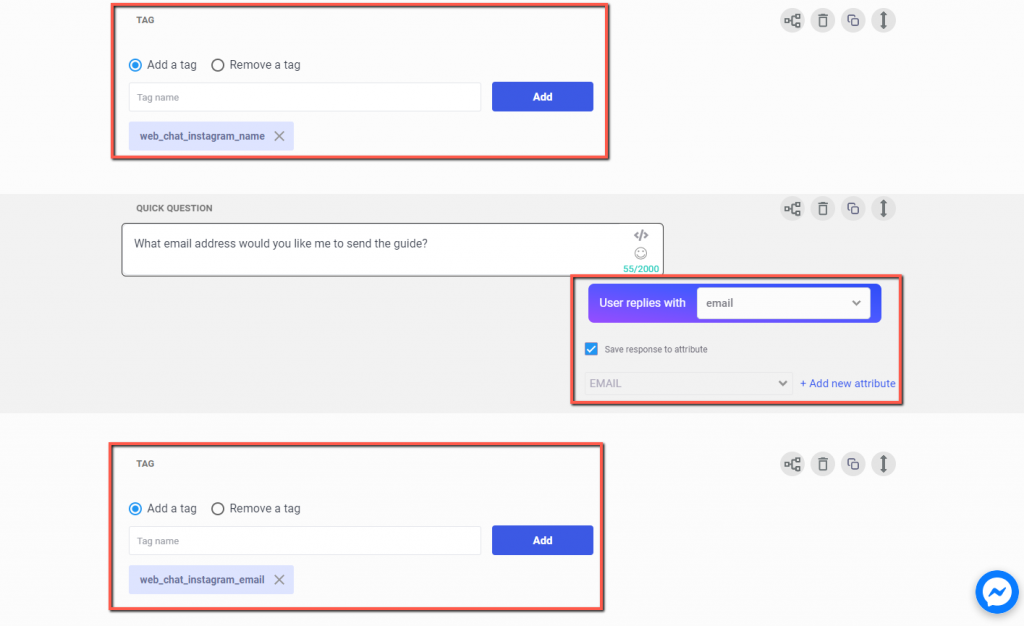
However, for those users not signed into Messenger, such as messaging with your business in web chat, ask the visitor for their name and be sure to select the “text” option from the User replies with button and save that response to their profile as.
To capture the user’s name, be sure to select the “text” option from the User replies with button.

Now that you have the user’s name, ask for their email. Additionally, if you want to track where users drop-off, or wish to track other events in the conversation flow, you can add a Tag widget to save that information in Customers.ai.
So in this case, you would be able to know that a user started the Instagram chat dialogue, and if they have the “web_chat_Instagram_email” attached to their user profile, you would also know that they reached the point of entering their email.
This is a great way to understand where you can improve chatbot dialogues.

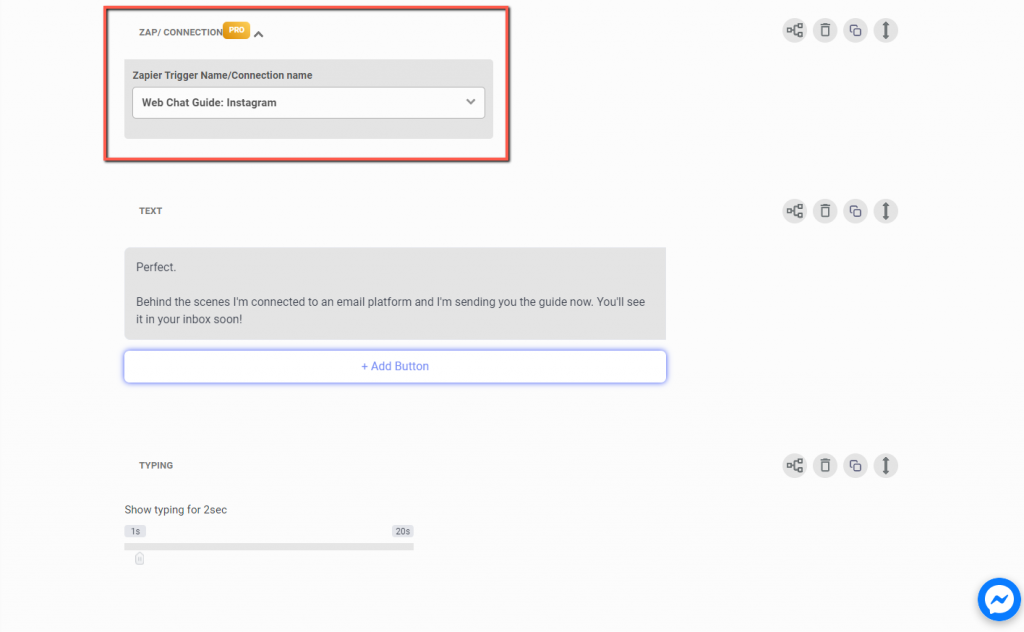
Step #4: Opt the visitor into email updates by sending content to the user’s email address via Customers.ai Zapier integration
If you’re feeling ambitious, you can use Customers.ai’s PRO or PRO Unicorn features to fully automate this step.
Here, we’ve used the Customers.ai Zapier integration widget to send our Instagram marketing guide to their email address.

Whether or not you choose to use the Zapier widget in Customers.ai, there are other options to share your content with the user.
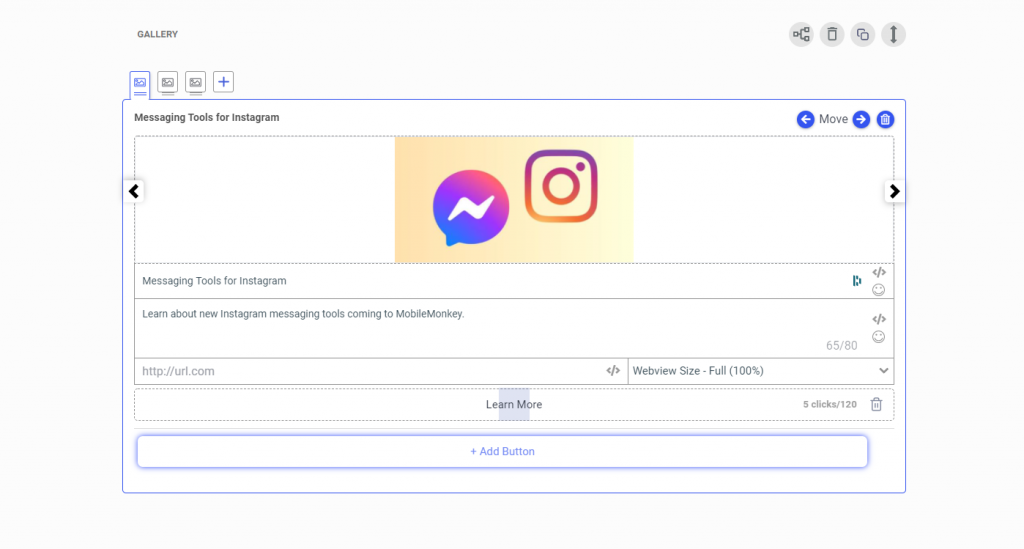
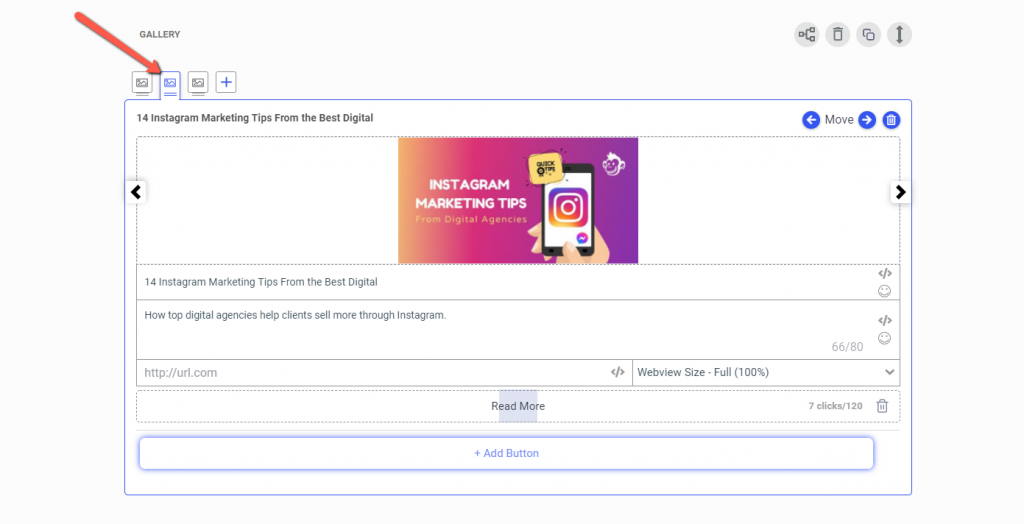
So, in addition to offering the user an email including the Instagram marketing guide, we ask them if they would like to browse our Instagram content in a visual gallery.

If the user replies by choosing the Show me button, we use the Gallery widget to show the user three different pieces of Instagram marketing content:


Getting Started With Menu-Based Chatbots
This menu-based chatbot has greatly improved conversions! We’re collecting twice as many emails and starting 4x more chat sessions.

The power of OmniChat means you’ll be able to use this same bot in all the popular web apps.
For example, go ahead and start in Web Chat and choose the Messenger menu item to jump into Messenger chat with this same bot!
The user experience is completely different for each option.
Oh, and one last quick tip to creating a great menu-based chatbot: Draw it out on paper or use a design tool in order to visualize the user experience along with all of the different chatbot scenarios that could take place.
Here’s what to do next:
Frequently Asked Questions about Menu-Based Chatbots
Q: What is a menu-based chatbot?
A: A menu-based chatbot is a type of chatbot that presents users with a structured menu of options to choose from. Instead of using natural language processing, the chatbot guides users through pre-defined menus, allowing them to select options or navigate through the available choices.
Q: How does a menu-based chatbot work?
A: A menu-based chatbot typically follows these steps:
- Present menu options: The chatbot presents a list of available options to the user.
- User selection: The user selects an option by clicking or tapping on the desired choice.
- Processing selection: The chatbot processes the user’s selection and presents relevant information or performs the requested action.
- Repeat or exit: The chatbot may offer additional menu options, repeat the process, or provide an exit option to end the conversation.
This menu-driven interaction allows users to navigate and engage with the chatbot in a structured manner.
Q: What are the advantages of using a menu-based chatbot?
A: Menu-based chatbots offer several advantages, including:
- User guidance: Menu options provide clear directions and guide users through the conversation flow.
- Ease of use: Users can quickly understand and interact with the chatbot by selecting options rather than typing responses.
- Reduced ambiguity: Menu-based interactions minimize misinterpretation or confusion that can occur in open-ended conversations.
- Efficiency: The structured approach allows users to access specific information or perform tasks more efficiently.
These advantages make menu-based chatbots ideal for scenarios where simplicity and ease of use are important.
Q: Are menu-based chatbots limited to text-based interactions?
A: No, menu-based chatbots can support various interaction modes, including text, buttons, cards, or even voice-based selections. The choice of interaction depends on the platform or messaging channel used for deploying the chatbot and the capabilities it provides.
Q: How can I create a menu-based chatbot?
A: To create a menu-based chatbot, you typically follow these steps:
- Define your chatbot’s purpose and target audience.
- Create a conversation flow and design the menu structure.
- Select a chatbot platform or framework that supports menu-based interactions.
- Develop and program the chatbot’s menu options and corresponding actions.
- Integrate the chatbot with the desired messaging channels or platforms.
- Test the chatbot’s functionality and make any necessary refinements.
- Deploy the chatbot and monitor its performance, making improvements as needed.
Depending on your technical skills and requirements, you can use chatbot development tools, frameworks, or engage with chatbot development agencies for assistance.
Q: Can I combine menu-based interactions with other chatbot features?
A: Yes, menu-based chatbots can be enhanced with additional features such as natural language understanding (NLU) for handling fallback scenarios, live chat integration for seamless handoff to human agents, or even personalized recommendations based on user preferences. By combining menu-based interactions with other capabilities, you can create a more robust and engaging chatbot experience.